При разработке интерфейса на WPF, не раз может возникать ситуация, когда требуется найти тот или иной элемент управления в Visual Tree приложения, узнать его свойства или путь до него. Если работодатель еще не приобрел Visual Studio 2015, в котором была добавлена функция UI Debugging, то можно использовать бесплатную утилиту Snoop. О всех её особенностях я постараюсь рассказать далее.
Главное окно Snoop.
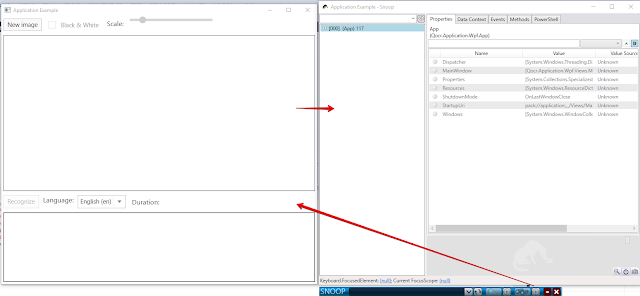
После установки и запуска у вас на экране появится небольшое окошко:
- Кнопка цели под номером один позволяет выбрать конкретное окно приложения. Если зажать левую кнопку мыши на прицеле, то мышь превратится в такой же прицел. Далее не отпуская левую кнопку надо навести на окно (заголовок или любое место внутри) вашего приложения. Если все сделать правильно, то покажется окно с Visual Tree. При этом, если у приложения два и более окон, то можно с помощью этого прицела выбирать нужное вам окно.
- В ситуации, когда приложения работает, а окно скрыто, можно воспользоваться кнопкой поиска всех совместимых окон работающих процессов. После нажатия кнопку обновить (2), все WPF приложения появятся в списке пункта три.
- Если вы воспользовались кнопкой в пункте два, то в раскрывающемся списке появятся все работающие WPF приложения.
- При нажатии на бинокль, если в списке пункта три присутствует приложение, тогда откроется Visual Tree его главного окна.
- С помощью этого прицела, можно выбрать окно для визуального просмотра всех его элементов управления. При просмотре есть возможностью увеличить какой то участок окна, рассмотрев все с точностью до 1 пикселя. Так же слева в углу можно увидеть 3D режим, тем самым понять, как получается видимый Layout.
- Запускает аналогичное действие с пунктом пять, но с выбранным в списке окном приложения.
Описание основных возможностей Visual Tree окна.
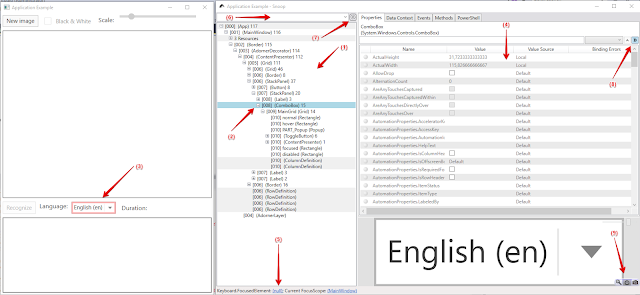
На изображении ниже представлены два окна. Слева окно вашего приложения, справа окно, которое появится если зажать прицел у начала стрелки и перетащить на ваше приложение. В появившемся окне можно увидеть Visual Tree вашего приложения:

Далее опишу элементы Visual Tree окна:

- Visual Tree - дерево Controls. Каждый элемент, кроме ресурсов, имеет строгий формат имени:
NameProperty (ClassType) ChildrenCount- NameProperty - выведется, если у элемента заполнено значение свойство Name.
- ClassType - содержит тип элемента управления. Так же его можно увидеть сразу под Properties вместе с полным Namespace.
- ChildrenCount - общее количество дочерних элементов (Если раскрыть все дочерние узлы, тогда их количество и будет это число).
- Элементы дерева можно выбирать, что бы узнать их свойства.
- При каждом выборе элемента дерева, если он видим на форме, то вокруг него будет появляться красная рамочка.
- Окно свойств содержит 4 колонки:
- Name - имя свойства.
- Value - его текущее значение свойство.
- Value Source - откуда берется значение. К примеру:
- Local - говорит о том, что свойство было задано вручную.
- Default - говорит о том, что используется значение по умолчанию для DependencyProperty.
- DefaultStyle - используется значение из стиля по умолчанию.
- Style - говорит о том, что к Control был применен пользовательский стиль. Для просмотра стиля можно отрыть свойство Style.
- StyleTrigger - поля было заполнено через сработанный Trigger.
- ParentTemplate - значение взято из родительского Template.
- Inherited - говорит о том, что у Control есть базовый класс с DependencyProperty.
- Binding Errors - содержит текст ошибки Binding, если такая есть. В этом случае строка красится в красный цвет. Что бы посмотреть текст ошибки, можно нажать по строке RightMouseButton > Display Binding Errors. Пример текст ошибки:

- Снизу выводится крайне полезная информация о том, на каком элементе стоит фокус. Как известно, используя клавишу TAB можно осуществлять переходы по элементам управления окна. После получения фокуса, у него появляется пунктирная рамка, а если это поле ввода, то будет мигающий курсор. Все эти элементы будут отображаться напротив Keyboard.FocusedElement. Значение {null} говорит о том, что фокус отсутствует.
При нажатии произойдет раскрытие дерева до данного узла. Удобно использовать для навигации. - Поле для ввода поиска как по имени или типу элемента дерева.
- При открытии окна с Visual Tree происходит снятие снимка дерева. Таким образом, если в ходе работы происходит добавление или удаление UI элементов, тогда кнопкой обновить можно снять новый снимок дерева.
В каком случае состав узлов может меняться? К примеру в ListBox списке добавились или удалились новые строки, или к Control применился по триггеру какой то Template . - Когда кнопка отжата, то в списке свойств выводятся ТОЛЬКО те, у которых значение отличное от Default в DependencyProperty. Таким образом, фильтруется до 80% не нужных взгляду свойств. Особенно если используется DevExpress, у которого огромное количество общих DependencyProperties и все они видны в списке у всех элементов дерева.
- При нажатии на значок включения появится Preview выделенного элемента дерева. Странно, что данная опция при первом старте выключена.
ВАЖНО! Для поиска видимого Control в дереве можно использовать ещё один способ. Зажимает CTRL+SHIFT наводим указатель на нужный нам участок, отпускаем клавиши и видим, что дерево раскрылось до нужного нам элемента находящегося под курсором.
Список свойств элемента и DataContext.
Ниже описаны все цвета фона строки или текста в списке свойств:
- Зелёный фон строки говорит о том, что при задании используется механизм Binding.
- Красный фон строки говори о том, что для данного свойства имеется ошибка в Binding.
- Желтый фон строки говорит о том, что значение свойство только что изменилось.
- Если цвет текста строки тёмно синий, значит данного значение указано вручную.
- Если же цвет текста строки серый, значит свойство имеет значение по умолчанию.
ВАЖНО! Свойства элемента управления и DataContext можно редактировать в Runtime, если они являются простым типом, строкой или enum. При этом, изменения свойств элементов дерева будут применяться "на лету", а вот свойства DataContext, только если присутствует обратная связь в Binding из ViewModel -> View.
Функция просмотра свойств объектов.
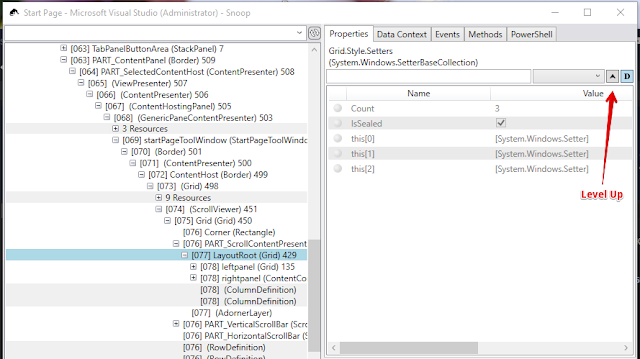
Предположим у нас есть свойство элемента дерева или "Data Context", для которого хотелось бы узнать больше информации. В данном случае Snoop позволяет это сделать простым двойным щелчком по строке.Допустим имеется элемент у которого заполнено поле Style:
Нажав по строке двойным щелчком и перейдя в Setters можно понять сколько у стиля Setter и какие значения задает каждый из них.

На последнем изображении показана клавиша, для поднятия на 1 уровень выше, после каждого захода внутрь двойным щелчком.



Комментариев нет:
Отправить комментарий